
CHALLENGE 1 - introductory course
Install programming software
15 min
STEP 8
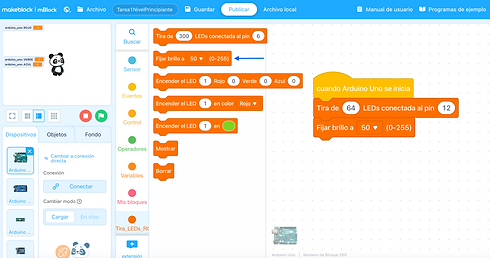
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.

STEP 8
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.

STEP 8
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.

STEP 8
=> Show Cursor
=> Wait 0.1 seconds
The wait is necessary for it to react after 0.1 seconds; if we don't wait, when we press it, the cursor will shoot out at an exaggerated speed and we won't be able to control it.

STEP 8
=> Show Cursor
=> Wait 0.1 seconds
The wait is necessary for it to react after 0.1 seconds; if we don't wait, when we press it, the cursor will shoot out at an exaggerated speed and we won't be able to control it.

STEP 8
=> Show Cursor
=> Wait 0.1 seconds
The wait is necessary for it to react after 0.1 seconds; if we don't wait, when we press it, the cursor will shoot out at an exaggerated speed and we won't be able to control it.

STEP 8
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.


STEP 9
When we press the top button, which is connected to PIN 3, we increase the cursor variable by 8 units , since we want to “Go Up”.
For example, if we are on LED 2 and we press the button to raise the cursor, LED 10 will turn on, therefore our cursor variable must increase by 8 units.

STEP 10
We do the same with the rest of the buttons
B2: We want it to move to the right, so we subtract -1
B3: We want it to move down, what number should we put in?
B4: We want it to move to the left, what number should we put?

STEP 11
When we pass LED 63 the counter will continue counting, so we have to tell it that when it reaches LED 63 it will return to 0.
The counter variable is not limited by the number of LEDs, we limit it that way for our purpose.

STEP 12
We added a block that allows us to say if it is greater than 63 then...
Cursor>63

STEP 13
We set the Cursor to 0.
In this case we chose to return to zero when we pass LED 63.

STEP 14
When we are on Pixel 0 and we want to move to the right, we would be subtracting 1, moving to the -1 LED which does not exist, therefore in that case the cursor should remain on LED 0.

STEP 15
We place the delete block so that a drawing effect is not created, therefore we delete the previous one and immediately draw the new LED with the cursor value already updated.

STEP 7
Tell your Arduino which port it is connected to.
Tools/Port/*select_port*
You have to mention dev.Arduino Uno, dec/cu.usbserial or COM. If many appear, try until it lets us upload.




